In the simplest of terms interactive multimedia is a
combination of digital video, interactive programs, internet content, graphics,
audio, 3-D animation, 2-D illustration and any other media used to communicate
a message, or tell a story. The focus of this course is to foster creativity
thus enabling the student to design and develop multimedia content while
working in a digital environment. The course offers exceptional opportunities
for students to explore their potential across a broad range of activities such
as concept design, critique skills, interaction design, multimedia design,
authorship, broadcasting, film, music technology and business applications.
THEME
Theme : Food
Color: In this picture mostly use green color because it represent to vegetarian food.
Typo: It use a typo that glow and attention to people.
Theme: Travel
Color:The background color is white and blue to represent the nature and feel peaceful.
Typo: Simple typo, easy to read and not crowded because it focus to the picture.
Theme: Nature
Color: The background color is green and brown. This two color is suitable to the theme because the green can be represent plant and brown can be represent land.
Typo: Typo of design it used clearly and easy to read.
Theme: Wedding
Color: The background color it used is pink slow. It suitable because it show the soft theme.
Typo: Typo calligraphy is suitable show the theme. It can make the theme more romantic.
Theme: Scary
Color: It most used black and gray color on the background because it can represent something scary. Red color almost the scary color on this theme like a blood.
Typo: The typo that use have a scary feeling.
Week 4: Learning Outcome week 4 (UX)
Week 5: Describe my role/task in my group.



6) Week 5: Learning Outcome for week 5 (Navigation map, Layout Design & Storyboard)
Navigation map
Storyboard




Week 3: (UI)
Abbreviated UI, the junction between a user and a computer
program. An interface is a set of commands or menus through which a user
communicates with a program. A command-driven interface is one in which you
enter commands. A menu-driven interface is one in which you select command
choices from various menus displayed on the screen.
The user interface is one of the most important parts of any
program because it determines how easily you can make the program do what you
want. Graphical user interfaces (GUIs) that use windows, icons, and pop-up
menus have become standard on personal computers.
Visual part of computer application or operating system
through which a user interacts with a computer or a software. It determines how
commands are given to the computer or the program and how information is
displayed on the screen.
Three main types of user interfaces are
Ø Command language: the user must know
the machine and program-specific instructions or codes.
Ø Menus: user chooses the commands from
lists displayed on the screen.
Ø Graphical user interface (GUI): user
gives commands by selecting and clicking on icons displayed on the screen.
Week 4: Description on my research of my selected target audience
By the time your child reaches school, she might be starting
to clean her own teeth. Your child will still need your supervision and help
until she’s at least eight years old.
The selection of toothpaste for children should be done
carefully as follows:
Ø Carefully label Pack toothpaste such
as use, warnings, instructions for use and others. Materials such as sodium
lauryl sulfate should not find in toothpaste for children because it can cause
oral ulcers or blisters mucosa in young children.
Ø Select the fluoride toothpaste
Ø Make sure that the selection of
toothpaste in accordance with the age of your child.
Ø Buy flavors your child
likes/fit/comfortable to use-to motivate/encouragement to your child to brush
my teeth.
Ø Make a comparison about toothpaste
children available in the market.
Ø Buy son cute toothbrush they
interest.
Quantity of use of toothpaste
For children under 6 years, use toothpaste fluoride for
children with large quantities of very little use the quantity of toothpaste
should be the size of a bean pea.
Why the kid did not like brush the teeth.
- The flavor not suitable for kid.
-Not interesting their design.
Why the kid did not like brush the teeth.
- The flavor not suitable for kid.
-Not interesting their design.
Week 4: Learning Outcome week 4 (UX)
User Experience (UX) is the process of enhancing user
satisfaction by improving the usability, easy to use, and pleasure provided in
the interaction between the user and product.
Factor UX
ü Know target audience
ü Research target audience
ü Their demand and experience
Element in interaction design
ü Create layout
ü Define interaction pattern best
suited in the context
ü Incorporate user needs collected
during User Research into the designs features and information that are
important to the user
ü Effectively communicate strengths of
the system
ü Maintain consistency throughout the
system
UX Experience Design
ü Navigation map
ü User stories
ü Storyboard
Week 5: Describe my role/task in my group.



6) Week 5: Learning Outcome for week 5 (Navigation map, Layout Design & Storyboard)
Navigation map
Storyboard


Layout


7) Week 6: Create a swf file for my flash file (button)
Create button to move other scene to other scene.
Tween motion
Group project
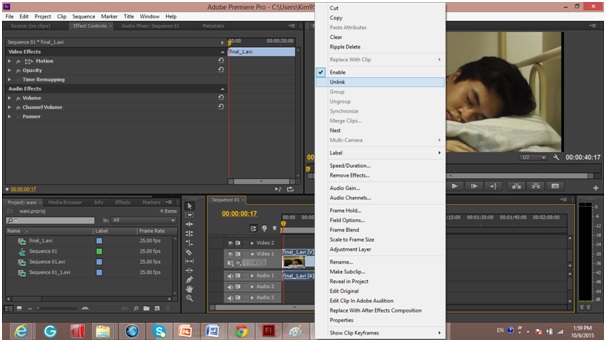
Adobe Premier Pro (editing for sound and video)
open premiere Pro
Import video
Drag to the video 1
Unlink for to separate the video and sound.
Press C to cut the video and press V for the selection tool.
Import music
Cut same like the video
The video and sound can adjust for speed or slow.
Tween motion
- Create a new flash movie
- Draw a shape on the stage
- Press F8 to convert the shape to a symbol
- Create the frame
- Drag the shape in other place
- Create a motion tween by right click the frame and select Create Motion Tween
- Insert key frame
- Press Ctrl and Enter to see
Adobe Premier Pro (editing for sound and video)
open premiere Pro
Import video
Drag to the video 1
Unlink for to separate the video and sound.
Press C to cut the video and press V for the selection tool.
Import music
Cut same like the video
The video and sound can adjust for speed or slow.


































No comments:
Post a Comment